Мобильная разработка включает в себя много этапов работы над продуктом. Кроме правильной аналитики, дизайна и чистого кода важно уделить внимание тому, чтобы пользователям было максимально удобно взаимодействовать с продуктом.
За это отвечает юзабилити — этот аспект может быть самым важным показателем эффективности веб-сайтов, поскольку он играет решающую роль во взаимодействии с клиентами. В блоге студии web-разработки YuSMP Group рассказали все, что нужно знать об удобстве интерфейсов и привели наглядные примеры.

Что это такое
Юзабилити сайта — это способность веб-ресурса быть удобным и легко используемым. Он оценивается по степени удобства и эффективности использования сайта, его простоты и понятности, доступности и надежности.
Основная цель юзабилити — это создание интерфейса, который будет удобным и понятным для пользователей и даст им возможность быстро и легко достигать целей.
Это включает в себя такие аспекты, как удобство навигации, понятный дизайн, быстрый доступ к функциям, доступность для людей с ограниченными возможностями и т. д.
Повышение юзабилити сайта позволяет улучшить пользовательский опыт, увеличить конверсию сайта и удовлетворенность клиентов. Кроме того, это помогает снизить количество отказов и увеличить время, проведенное посетителями на веб-ресурсе.
Принципы юзабилити
Первый принцип — это простота и понятность. Интерфейс должен быть интуитивно понятен и прост в использовании. Посетитель должен сразу понимать, как пользоваться продуктом, и не тратить время на изучение его функций.
Второй принцип — это эффективность. Продукт должен быть разработан таким образом, чтобы пользователь мог достигать своих целей максимально быстро и эффективно. Это означает, что каждая функция должна быть легкодоступной и использоваться максимально быстро.
Третий принцип — это удовлетворенность пользователей. Интерфейс должен быть приятным и комфортным в использовании. Это включает в себя удобство навигации, понятный дизайн и отсутствие ненужных элементов, которые могут отвлекать внимание.
Четвертый принцип — это доступность. Продукт должен быть доступен для использования как можно большему числу посетителей, включая людей с ограниченными возможностями. Для этого важно учитывать такие аспекты, как контрастность цветов, размер шрифта, использование альтернативных текстов для изображений и т. д.
Пятый принцип — это надежность. Продукт должен работать без ошибок и сбоев, чтобы пользователь мог полагаться на его работу и не испытывать стресс из-за возможных проблем.
Перечисленные принципы помогают создавать продукты, которые легко использовать, эффективны и удобны для пользователей. Они помогают в улучшении юзабилити сайта: дать положительный опыт работы с продуктом и повысить его качество, что, в свою очередь, приводит к удовлетворенности пользователей и повышению лояльности к продукту.
Оценка юзабилити сайта
Анализ юзабилити сайта является важным этапом в разработке и оптимизации интерфейса. Это процесс оценки удобства использования сайта для пользователей, который позволяет выявить проблемные моменты и недостатки в интерфейсе.
Для оценки используются различные методы и инструменты. Один из самых распространенных методов — это коридорный тест. В рамках такого испытания пользователю предлагается выполнить определенные задачи на сайте, а затем анализируются его действия и отзывы. Этот метод позволяет выявить проблемные моменты и недостатки, с которыми сталкиваются пользователи в процессе использования сайта.
Другой метод — это экспертная оценка по критериям юзабилити сайта. Этот метод позволяет быстро выявить проблемные моменты и недостатки в интерфейсе, которые могут быть устранены. В этом случае специалисты используют чек лист тестирования сайта.
Кроме того, для оценки можно использовать различные инструменты и метрики. Например, метрика bounce rate (процент отказов) позволяет оценить, сколько пользователей покидает сайт сразу же после перехода на него. Если процент отказов высокий, то это может свидетельствовать о проблемах с юзабилити.
Также можно использовать тепловые карты (heatmaps), которые показывают, какие области веб-ресурса наиболее часто просматриваются и кликаются пользователями. Это позволяет выявить проблемные зоны на сайте и оптимизировать его интерфейс.
В целом, оценка является важным этапом в его разработке и оптимизации. Она позволяет выявить проблемные моменты и недостатки в интерфейсе, которые могут отрицательно сказаться на опыте пользователей и в итоге привести к потере трафика и доходов.
Хороший и плохой юзабилити: примеры
Проблемы с удобством интерфейса встречаются чаще, чем кажется. Перечислили наиболее распространенные проблемы, которые нужно всегда держать в поле зрения.
- Несоответствие: макет, дизайн, кнопки и заголовки должны быть размещены в правильном месте.
- Не позволяйте пользователям возвращаться.
- Слишком большое количество подменю.
- Ссылки открываются в новых окнах.
- Неструктурированная карта сайта.
Пример хорошего сайта

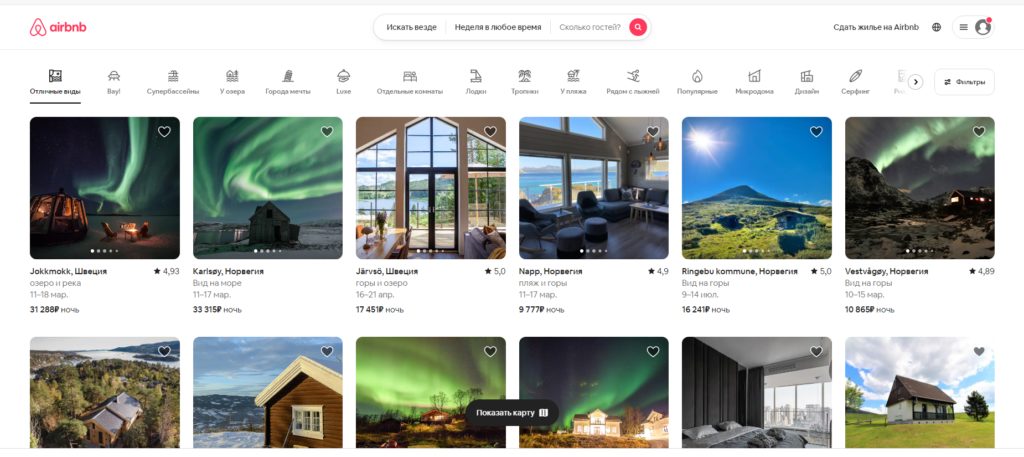
Один из примеров сайта с хорошим юзабилити — это Airbnb. Этот портал предоставляет услугу бронирования жилья по всему миру и имеет очень простой и интуитивно понятный интерфейс.
Первое, что бросается в глаза — это простая и понятная навигация. Главное меню находится в верхней части страницы и содержит только основные разделы. Кроме того, на главной странице есть простая форма поиска, которая позволяет быстро найти подходящее жилье.
Дизайн также очень простой и понятный. Он использует светлые тона и крупный шрифт, что облегчает чтение и позволяет быстро находить нужную информацию. Кроме того, на сайте используется много фотографий, которые помогают оценить качество жилья и принять решение о бронировании.
Сайт Airbnb также очень гибкий и адаптивный. Он отображается корректно на различных устройствах и имеет возможность адаптироваться к разным экранам и разрешениям. Кроме того, он доступен на различных языках, что облегчает использование сайта для пользователей из разных стран.
Пример сайта с плохим юзабилити

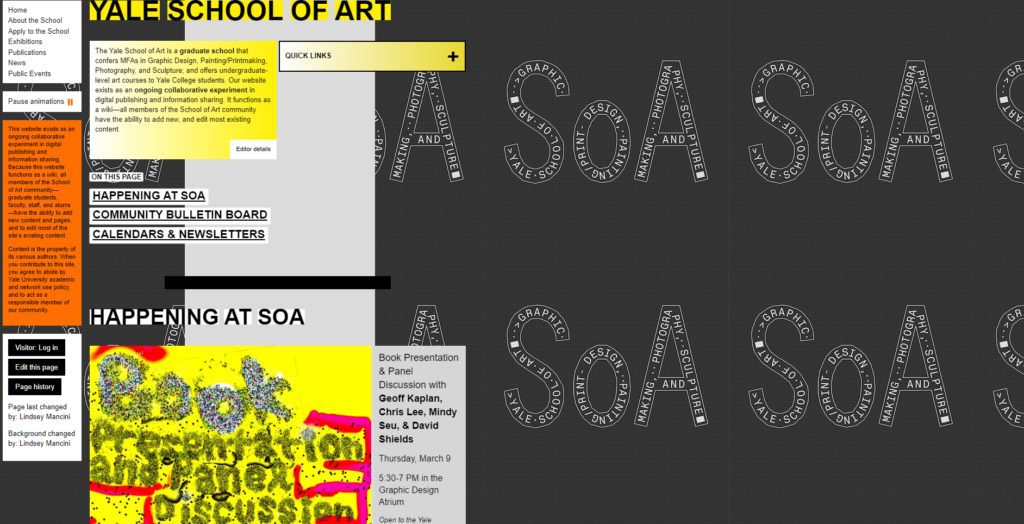
Йельская школа искусств, видимо, хотела отразить на своей странице свою креативность и творческий подход: но вышло плохо. С первого взгляда даже непонятно о чем портал, а найти меню или нужный раздел и вовсе сложно — все это теряется во множестве шрифтов и ярких цветовых блоков. Пространство экрана использовано неравномерно, из-за чего одна часть страницы переполнена информацией, а другая пустует.
Правила юзабилити сайта
Есть некие стандарты, которые делают веб-ресурс удобным для посетителей. Правила актуальны для любых сайтов вне зависимости от отрасли, размера или темы. Включите эти показатели в свой интерфейс, чтобы сделать его лучше.
- Возможность поиска информации.
- Доступность и удобство использования услуг.
- Непротиворечивость веб-сайта.
- Логика структуры.
- Наличие функций поиска.
Заключение
Чтобы сделать юзабилити сайта, обращайтесь к профессионалам. Создание удобного пользовательского интерфейса входит в перечень веб-услуг и разработку в YuSMP Group. Мы предоставляем заказчикам динамические макеты, которые полностью имитируют работу экранов приложения или другого продукта. Так можно оценить удобство интерфейса еще до начала разработки и вовремя внести коррективы. Посмотрите проекты, которые мы создали — практически в каждый кейс мы добавляем тот самый кликабельный прототип, который получают все наши клиенты.
No comments.