Веб-сокеты — современная технология, которая используется для создания современных веб-приложений реального времени. В блоге студии web-разработки YuSMP Group рассказали подробнее о том, что такое WebSockets и как их используют на React.

Что представляет из себя веб-сокет
REST был бесспорным чемпионом веб-API. Он сверг старый SOAP и его многословный XML в пользу JSON поверх HTTP. REST также имел довольно сложную концептуальную модель, основанную на ресурсах и глаголах.
Но REST не идеально подходил для решения всех проблем, связанных с веб-коммуникациями. Разработчики из кожи вон лезли и пытались вписать все требования к связи и обмену данными в шаблон RESTful.
В настоящее время современные группы разработчиков программного обеспечения, как правило, развивают взаимодействие своих веб-служб с помощью WebSockets, GraphQL, gRPC и HTTP/2 по традиционному шаблону RESTful.
WebSockets protocol — это протоколы связи на основе соединений, которые поддерживают полнодуплексную связь в реальном времени.
Каждый современный веб-браузер поддерживает websockets java, и каждый популярный язык бэкенда имеет серверные библиотеки websocket wss либо в виде сторонних модулей, либо в виде стандартных библиотечных модулей.
Давайте посмотрим на следующую схему и поймем, как формируется полнодуплексный канал связи websocket client-server:
Как показано на приведенной выше диаграмме, клиент сначала пытается инициализировать соединение WebSocket с сервером, отправляя HTTP-запрос.
Затем сервер завершает рукопожатие WebSocket, отвечая HTTP-ответом для инициализации соединения WebSocket. Как только соединение установлено, и клиент, и сервер могут отправлять друг другу сообщения асинхронно с сообщениями протокола WebSocket.
Websockets vs HTTP
До появления веб-сокетов вы могли выполнять операции HTTP-запрос-ответ только в веб-браузере.
Веб-сокеты основаны на сообщениях. WebSockets реализованы поверх TCP, но необработанный TCP основан на потоках. Вы отправляете множество байтов, а другая сторона должна выяснить, как их накопить и разбить на связные сообщения. Websocket swift делает это за вас, что очень помогает разработчикам.
HTTP/HTTPS - в чем разница между этими протоколами
Во-первых, адрес сайта будет выглядеть иначе: для HTTP — http://, а для HTTPS, соответственно, — https://. Еще HTTPS - это защищенное соединение: для него нужен подписанный SSL-сертификат, соединение требует проверки домена, а также протокол шифрует данные. Для HTTP ничего из этого не нужно, он передает данные через порт 80, в то время как HTTPS использует порт 443.
Чем полезны веб-сокеты
Websocket js действительно полезны, когда сервер хочет передать много данных и/или часто обновлять браузер (например, многопользовательские игры или чаты). Традиционный шаблон RESTful представляет собой синхронный механизм, основанный на запросе и ответе, и не подходит для полнодуплексных сценариев реального времени. С WebSockets все эти проблемы устранены — сервер находится под контролем и точно знает, сколько клиентов подключено в каждый момент времени.
Он может немедленно обновлять все подключенные клиенты, когда происходит что-то стоящее, и нет задержки для механизмов опроса HTTP. Серверу не нужно сохранять состояние, когда он уведомляет всех клиентов, и, кроме того, если клиент отключается, соединение разрывается, и сервер немедленно уведомляется.
Базовая настройка для React Native Websocket
Пример с проекта: было необходимо отправлять пинг на сервер каждые 30 секунд, чтобы сообщить серверу, что приложение все еще находится в сети, а также отслеживать пользователя, вошедшего в приложение, и продолжительность его пребывания в сети. Требовалось постоянно общаться с сервером, а использование REST API для этого было бы неэффективным.

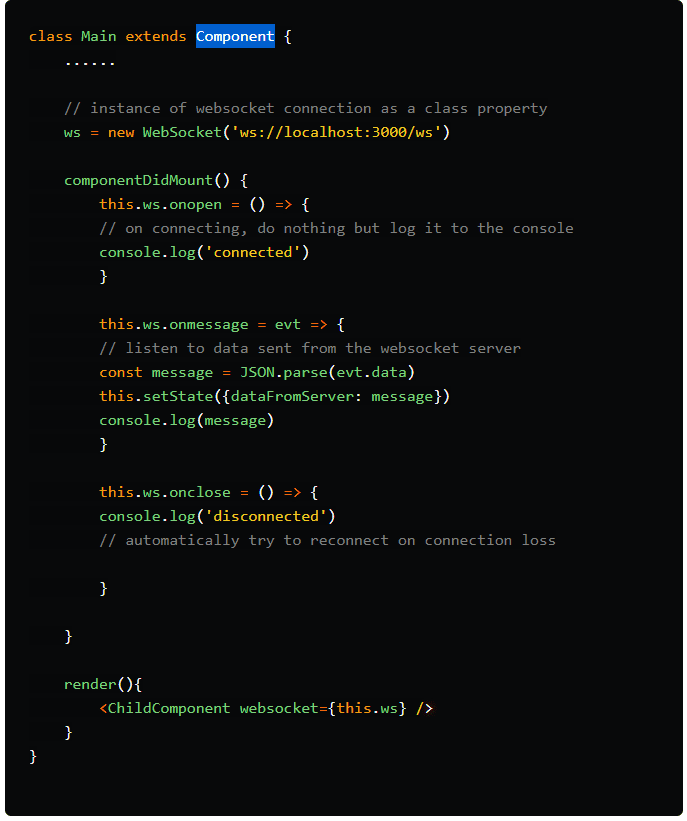
В приведенном выше фрагменте WebSocket назван Main Component.
Прежде всего, мы создаем новый экземпляр WebSocket как свойство класса ws. Затем в componentDidMount методе мы можем подписаться и прослушивать некоторые события, предоставляемые нам WebSocket.
- onopen: прослушиватель событий onopen вызывается при установлении соединения WebSocket.
- onmessage: событие onmessage отправляется при получении данных с сервера.
- onclose: прослушиватель onclose вызывается при закрытии соединения WebSocket.
Итак, все это настроено в componentDidMount, потому что мы хотим, чтобы эти прослушиватели событий были доступны, когда компонент отображается в DOM. Кроме того, мы можем передать экземпляр WebSocket в качестве реквизита дочернему компоненту, как мы это делали в <ChildComponent/>. Чтобы мы могли прослушивать любое событие в этом экземпляре WebSocket без необходимости создавать новый экземпляр в каждом компоненте, в котором нам нужно использовать этот WebSocket.
Но есть проблема с этой настройкой, когда возникает ошибка или соединение WebSocket закрывается по какой-то причине, например, сервер не работает или проблемы с сетью и т. д. Соединение не будет восстановлено до тех пор, пока вы не вызовите componentDidMount снова, возможно, через обновление этой страницы .
Что важно запомнить
WebSocket API — это передовая технология веб-разработки, которая позволяет открывать двусторонний интерактивный сеанс связи между браузером пользователя и сервером. С помощью этого API можно отправлять сообщения на сервер и получать ответы, управляемые событиями, без необходимости опрашивать сервер для получения ответа. Веб-сокет помогает поддерживать двустороннюю связь между клиентом и сервером.
Доверьте техническую сторону вашего проекта профессионалам. Веб-услуги и разработка в YuSMP Group - это открытость, прозрачность и высокое качество. Кейсы YuSMP Group подтверждают высокую экспертизу команды. Мы всегда открыты, прислушиваемся к клиентам и создаем продукты, которые приносят бизнесам пользу. Оставили контакты для связи. Напишите нам, чтобы получить бесплатную консультацию и примерный расчет бюджета.
No comments.