В прошлой статье поговорили о дискавери-фазе, в процессе которой мы с клиентом проектируем приложение, обозначаем границы и очерчиваем примерный вид приложения. После команда приступает к детальной разработке приложения на стадии аналитики и дизайна.
На новом этапе мы еще глубже прорабатываем будущий продукт: здесь согласуются окончательный дизайн экранов, расписываются все сценарии пользователей и при необходимости создается кликабельный прототип. Основная задача стадии — расписать и согласовать все детали будущего приложения, вплоть до каждого знака.

Формируем артефакты и разбираемся с интеграциями
На этом этапе заказчик получает следующие артефакты:
- USE кейсы — это детальная проработка пользовательских историй, которые мы составляли на предыдущем этапе. Они описывают все возможные сценарии, которые могут происходить с пользователем в интерфейсе будущего приложения.
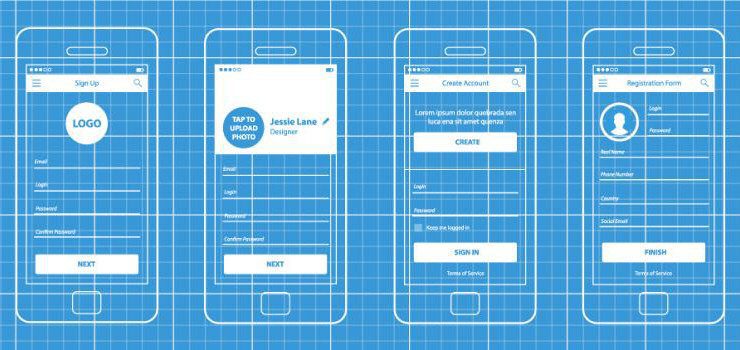
- Дизайн экранов — детальная визуализация будущего интерфейса.
- Кликабельный прототип — интерактивная схема будущего приложения. Обычно такой прототип клиенты показывают конечным пользователям из фокус-группы. Это дает возможность узнать мнение целевой аудитории о приложении еще до его разработки.
Если в приложении требуется подключить оплату или необходимо настроить смс-уведомления, то мы привлекаем разработчиков. При интеграции продукта с платежными системами или смс-шлюзами, требуется скрестить бизнес-процессы, чем и занимаются наши опытные специалисты. По итогу работы, разработчики предоставляют документацию, которая объясняет, как именно будет работать та или иная интеграция.
Собираем обратную связь
После того как становятся понятны все экраны и их взаимосвязь, прописаны use кейсы, создан кликабельный прототип, клиент может обращается за обратной связью к целевой группе. Общение с пользователями помогает понять насколько будущее приложение интересно, удобно и полезно. Обратите внимание, что эти важные аспекты выясняются еще до разработки, что значительно экономит время и средства заказчика.

Предлагать пользователям оценить кликабельный прототип можно несколько раз с учетом внесенных изменений. Так мы находим именно тот вариант приложения, который будет востребован и коммерчески успешен.
Бизнес-аналитик и дизайнер плотно общаются с клиентом, чтобы все архитектурные решения не изменялись и не корректировались. Кроме того, на текущем этапе к проекту уже подключаются разработчики из нашей команды.
Важно, чтобы приложение было создано сразу с правильной логикой. Для этого разработчики дают дизайнеру обратную связь — насколько та или иная идея реализуема в веб или мобильной версии. Так, на стадии аналитики и дизайна наша команда проектирования сверятся с разработкой на предмет реализации и возможных проблем. В случае, если есть нестыковки, мы сообщаем об этом клиенту и ищем оптимальное решение.
Таким образом, в разработку идут только точные и понятные версии приложения, которые понравились целевой аудитории.
Вперед в разработку!
Если на дискавери-фазе мы формируем общее и, скорее, схематичное представление о будущем продукте, то на стадии аналитики и дизайна происходит уже серьезное проектирование. После завершения данного этапа заказчик имеет на руках USE кейсы, детализированные дизайны, кликабельный прототип и проработку интеграций от разработчиков. Мы даем точную оценку проекту и сообщаем о возможных рисках.

С таким пакетом документации клиент может обратиться в другую веб-студию для разработки или остаться с нами. Как правило, заказчики выбирают именно нашу компанию для дальнейшей работы. Поскольку команда уже погружена в бизнес-процессы, сроки выполнения работ будут значительно короче. Итак, мы переходим в разработку и тестирование!
No comments.