Мы продолжаем знакомить вас с артефактами в области дизайна, которые получают наши заказчики во время стадии аналитики и дизайна проекта. Так, уже рассказали о Wireframes и кликабельном прототипе, сейчас речь пойдет о финальном дизайне экранов.

Разница между Wireframe, кликабельным прототипом и финальным дизайном
Напомним, что Wireframe — это схематичное отображение содержания экранов. Они нужны для того, чтобы решить, какие элементы будут размещены на странице, их порядок и назначение. Вайфреймы делают без цвета, дизайна и каких-либо деталей.
Прототип отвечает за UX-часть дизайна, отличительная часть инструмента — интерактивность. С помощью кликабельных прототипов проверяются все клики, переходы и другие действия, связанные с пользовательскими сценариями. Кликабельный прототип можно сделать сразу с готовым дизайном, но это необязательно. Главное, создать визуализацию взаимодействия пользователя и системы.
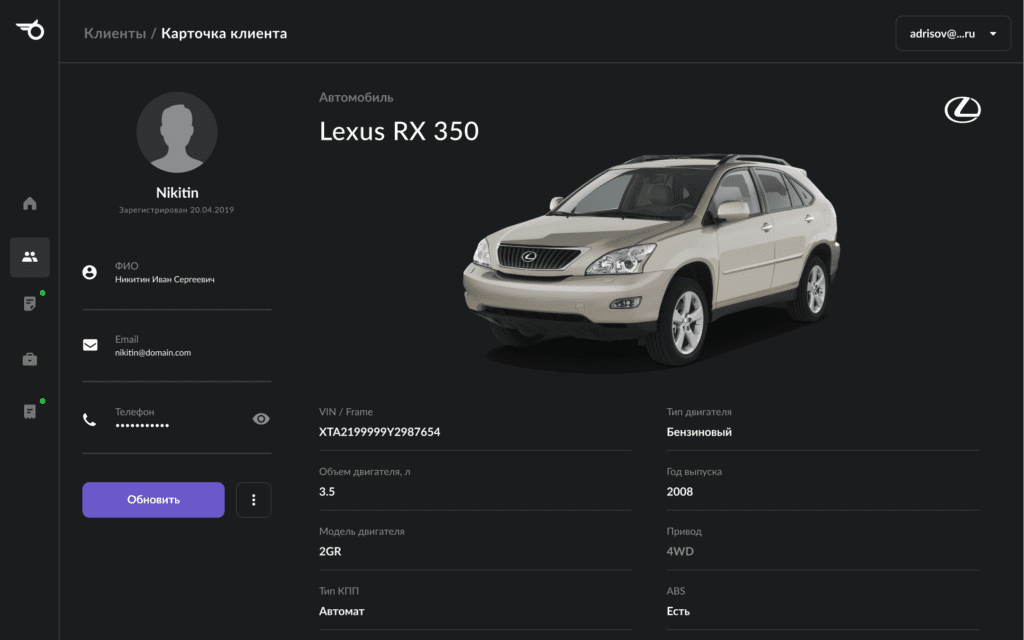
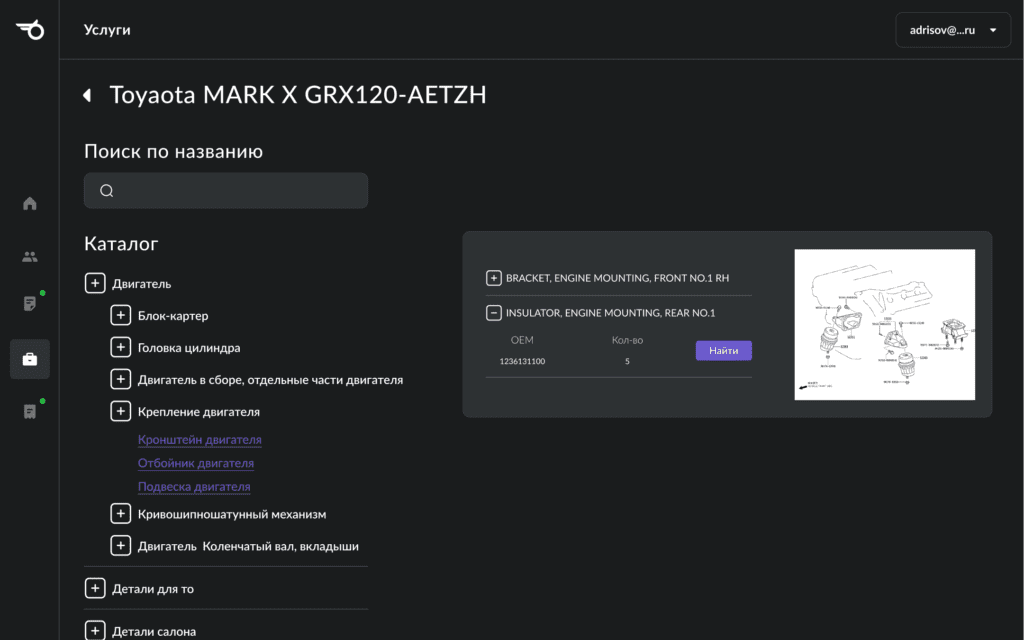
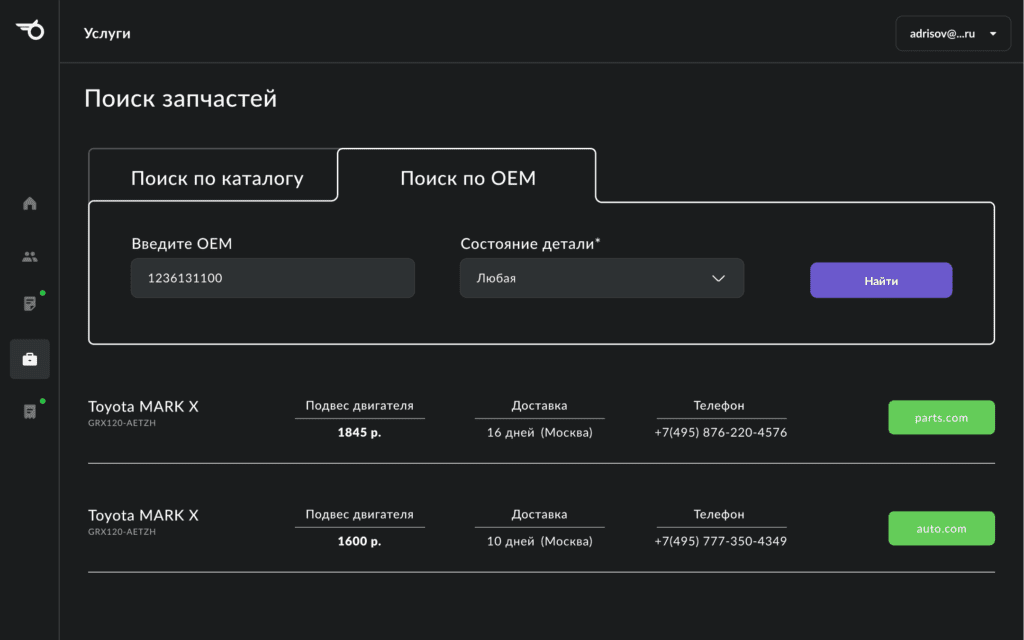
Финальные дизайны или кликабельный high-fidelity прототип — это экраны с уже высокой детализацией. Такой вид прототипа повторяет все функциональности сервиса, содержит элементы в необходимых размерах, в нем прорисованы мелкие визуальные детали.

Зачем нужны финальные дизайны
Если кликабельный прототип дает возможность полностью спроектировать userflow (поведение пользователя на будущем ресурсе), то на финальных дизайнах рассматриваются недочеты, которые мы могли пропустить на предыдущих этапах работы.
Здесь уже происходит плотная работа со сценариями: как будет выглядеть страница после совершения оплаты, что увидит пользователь, когда выйдет из профиля и так далее.
Высокодетализированный (high-fidelity) прототип дает возможность вносить более детальные корректировки, подробнее оценивать и визуализировать функциональности. Заказчикам так комфортнее согласовывать будущую реализацию собственных идей на конкретном примере.

Можно ли обойтись без кликабельного high-fidelity прототипа
Вот без чего, так без финальных дизайнов точно не обойтись. То, что клиент согласует на готовых макетах экранов, то он и получит в итоге. Также на эти дизайны опираются разработчики, когда делают сборки приложения под соответствующие платформы.
Такая подготовка продукта, в которой показаны и взаимосвязаны все экраны, позволяет протестировать и проверить все сценарии, которые могут возникнуть. Вместе с визуальной концепцией, детализированный прототип дает возможность предварительно оценить удобство взаимодействия пользователя и приложения на более глубоком уровне.
На этапе финальных дизайнов мы завершаем работу с визуализацией — согласованы экраны, все варианты взаимодействия и буквально каждый элемент страницы. Здесь утверждается конечный вид продукта, который уже отправляется в разработку.
No comments.