Мы продолжаем серию публикаций об артефактах, которые клиенты получают на самой первом этапе разработки — дискавери фазы. Мы уже объяснили, что такое MindMap, Пользовательские истории, BPMN-диаграмма, Customer Journey Map и как мы используем эти инструменты в разработке.
Сегодня говорим о Request response diagram — этот артефакт необязательный, мы его используем, если в проекте предусмотрены интеграции (например, с Google-переводчиком, сервисом доставки и логистики, онлайн-оплатой и т. д.).

Что такое и как выглядит Request response diagram
Request response diagram или диаграмма последовательности — разновидность диаграмм взаимодействия. Обычно она содержит объекты, которые взаимодействуют в рамках сценария, сообщения, которыми они обмениваются, и возвращаемые результаты, связанные с сообщениями.
Диаграммы последовательностей используются для более детального описания логики сценариев использования.
Request response diagram отражает:
- обмен сообщениями между объектами (в том числе в рамках обмена сообщениями со сторонними Системами);
- ограничения, накладываемые на взаимодействие объектов;
- события, инициирующие взаимодействия объектов.
В отличие от BPMN-диаграммы, которая показывает алгоритм работы системы, Request response diagram обращают внимание разработчиков на сообщениях, которыми объекты обмениваются друг с другом.
Сейчас все станет понятно
Разберем на простом примере, как работает Request response diagram, чтобы наглядно представить, как работает этот артефакт.
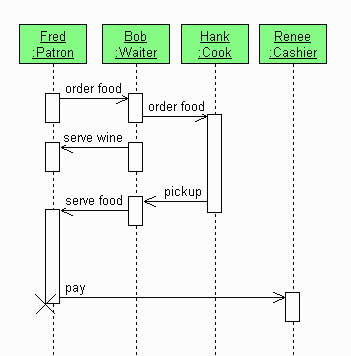
Это диаграмма отображает обслуживание в ресторане:

Фред (клиент) заказывает еду Бобу (официанту), Боб передает заказ Хэнку (повару). Пока повар готовит еду, официант наливает вино клиенту. Хэнк отдает заказ Бобу, Боб сервирует блюда. Фред ест и потом рассчитывается за ужин через кассира Ренне.
Это простая схема, в веб и мобильной разработке на таких диаграммах отображаются более сложные процессы и интеграции. Но такой инструмент дает понимание логики процесса, так как мы видим как должны работать объекты на протяжении всего временного цикла.
Request response diagram — довольно сложная нотация, которая имеет свой язык. Чтобы правильно прочитать ее, необходимо знать значение каждого символа. Останавливаться на расшифровке мы сейчас не будем, так как клиентам студии обычно не приходится разбираться с диаграммой, этот артефакт скорее оптимизирует работу в команде разработчиков.
Как и для чего мы используем Request response diagram в разработке
Request response diagram чаще всего применяются на этапе дискавери фазы, когда у сервиса есть интеграция.
Есть интеграция — есть необходимость прописать логику с этой интеграцией.
Эта логика заключается не только в том, чтобы показать запросы и ответы самой системы, но и в экономии средств клиента, в случае если интеграция платная.
Бизнес или системные аналитики в компании с проджект-менеджером разрабатывают бизнес-модель, которая позволит сделать продуктивную и экономичную интеграцию.
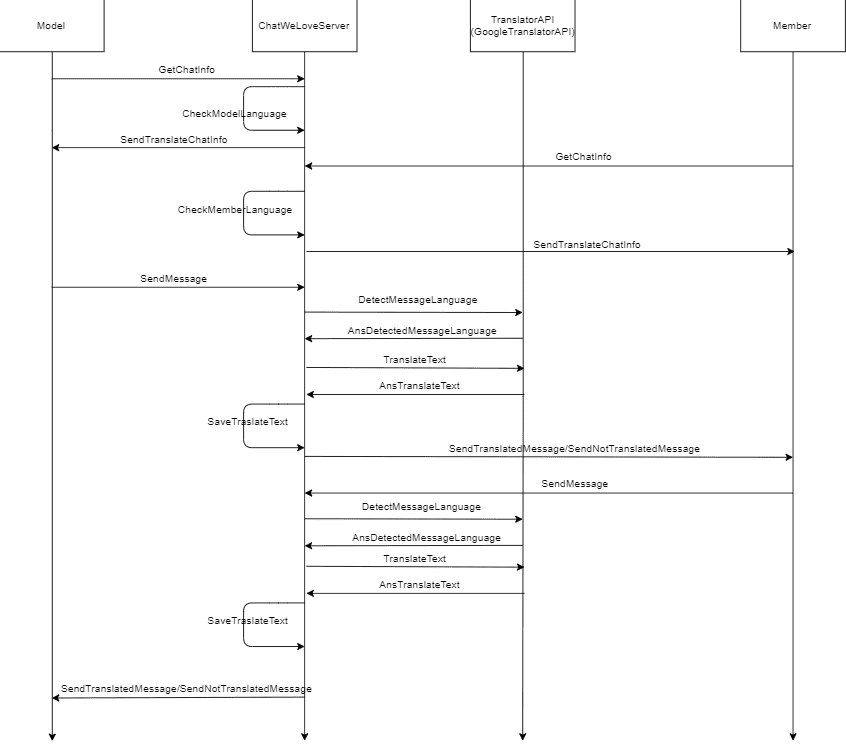
На примере интеграции с google-переводчиком (на схеме ниже) видно, что эта диаграмма показывает, как сохранить все переведенные ранее тексты в систему, чтобы пользоваться ими в будущем. Тем самым не придется каждый раз обращаться к платному переводчику и тратить деньги клиента.

После дискавери фазы, имея на руках проработанную интеграцию, разработчик понимает, каким образом она должна работать. В этом случае он может дать оценку по времени и соответственно стоимости разработки.
Приступая к работе, разработчик тратит гораздо меньше времени, чтобы реализовать интеграцию. Клиент получает результат интеграции с системой
в более короткий срок.
Поэтому мы всегда рекомендуем делать диаграмму на этапе дискавери (но только тогда, когда это действительно нужно проекту). Однако решение всегда остается за заказчиком.
У вас есть проект или идеи? Давайте обсудим их! Мы готовы бесплатно проконсультировать и рассчитать бюджет разработки. Оставьте заявку и мы свяжемся с вами!
No comments.